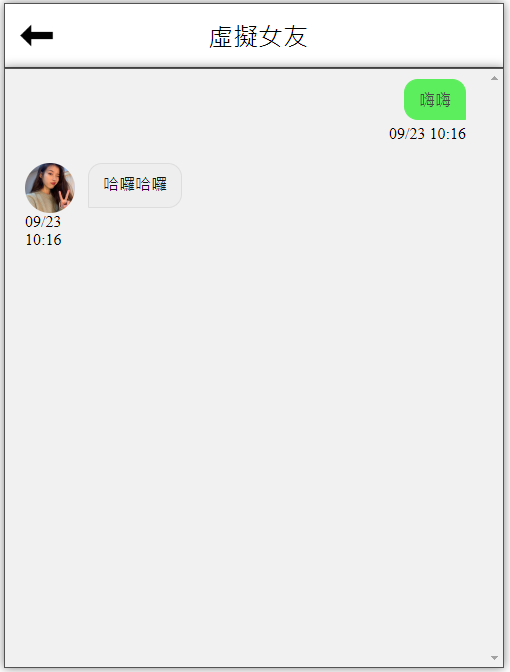
那今天就來把對話的部分都解決掉吧~![]()
.other-message{
justify-items: start;
}
.other-message .message-text{
color: #111;
background-color: #eee;
border: 1px solid #ddd;
border-radius: 14px 14px 14px 0;
}
以上的東西都是前面看過的~
讓對話框從聊天室左邊對齊,
然後設計回覆方的對話框,
跟使用者方做了顏色的區別,
隨然前面出現過但是沒有介紹到,
這邊就來順便介紹一下這屬性。

.message-time{
font-size: 12px;
color: #777;
}
.other-message .message-time{
width: 60px;
margin-left: 65px;
}
將字體大小變小一點之外將顏色改成比較淺的顏色,
眼尖的小白們一定有注意到,
就是回覆方的日期及時間是上下呈現的,
這邊測試後發現他會跳下一行的原因是因為寬度限制,
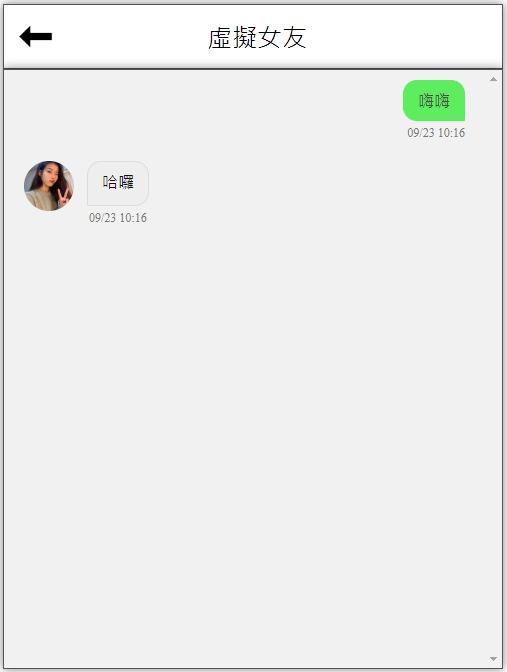
而這邊就將時間的寬度設置高一點就可以解決這個問題,
再來就是希望時間位置是在對話框底下,
所以用margin-left讓時間離左邊的距離為65px,
剛好就會位於對話框正下方。
最後成果就是長這樣~![]()
